Docker+TypeScriptのコードをWebStormでデバッグ
プログラム開発を行う時、デバッグできると便利だ。スマホアプリ開発やデスクトップアプリ開発では当然のようにブレイクポイントをはってデバッグするし、 Webのシステム開発でも主流っちゃあ主流のはず。でもなぜかWebエンジニアの中にはデバッグ機能なんて使わないというツワモノもいるようだ。
VS-CodeやJetBrain社製(WebStorm, PhpStormなど)のIDEを使っている場合、ほとんどの場合Debugを使った方が良いと思う。
今回はDockerでTypeScriptのプロジェクトを構築している場合のWebStorm, PhpStormでのデバッグの設定方法について書きたい。
WebStormのデバッグ設定
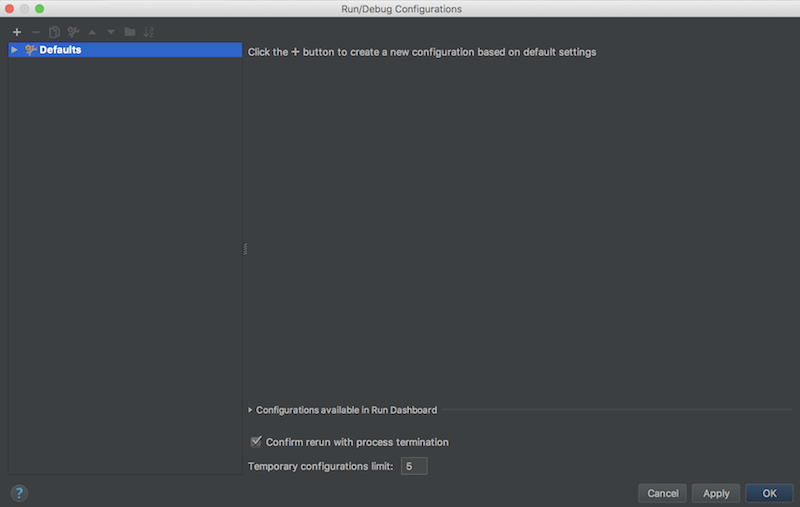
「Run」>「Edit Configurations」で以下の画面を開く。

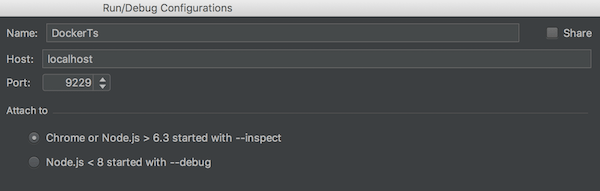
左上の「+」を押して「Attach to Node.js/Chrome」を選択し、以下の設定を行う。

- Name: 任意の名称
- Host: localhost
- Port: 9229
- Attach to: 「Chrome or Node.js > 6.3 started with –inspect」
これで「OK」をクリックして保存する。
ts-node(ts-node-dev)debugコマンド
デバッグを行う場合、nodejsの–inspectで起動する必要がある。そのためpackage.jsonに次のように追加する。
ts-nodeの場合
{
"scripts": {
// ...
"debug": "node --inspect=0.0.0.0:9229 --require ts-node/register src/index.ts",
// ...
}
}
ts-node-devの場合
{
"scripts": {
// ...
"debug": "ts-node-dev --inspect=0.0.0.0:9229 --respawn --transpileOnly src/index.ts",
// ...
}
}
余談だが、『ts-node + nodemon』より『ts-node-dev』のほうがコンパイル速度も早い気がするのでおすすめ。
なお、「–inspect=0.0.0.0:9229」とするのは、Dockerコンテナ用の指定であり、「localhost」だとIDEがアタッチできないので注意。
Docker + tsでブレイクポイント
まず、Dockerを起動してコンテナ内のnodeを先ほどのdebugコマンドで起動する。これもWebStormの起動ボタンにバインドしても良いが今回はなし。
# docker exec hoge npm run debug
この時以下のようなメッセージが表示される。
Debugger listening on ws://0.0.0.0:9229/abced012-342a-47f9-b5603-7bcc54ae28fc
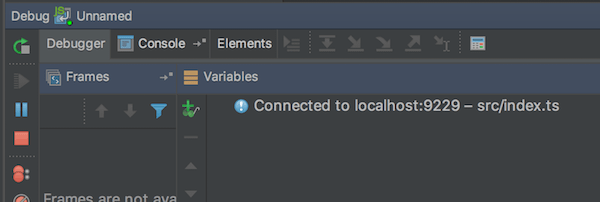
そして、WebStormのデバッグボタンを押下するとデバッグモードが起動してIDEがアタッチを行う。

これで準備OK。ブレイクポイントを貼りつけてブラウザでも何でもアクセスしてみるとデバッグができるはずだ。
WebStormデバッグまとめ
今回はWebStormでのDocker+TypeScriptのデバッグを行ってみたが、PhpStormでも全く同じ設定でいける。おそらくIntelliJでも同じ。
VSCodeでも同じようにいけるが、これはまた別の機会に。







ディスカッション
コメント一覧
まだ、コメントがありません