code-serverを構築してiPadでプログラミング
iPadで開発を行う場合、なかなか良いエディタがない。しかも2020年現在ではiPad内でC#をコンパイルしたり、Javaの開発環境を構築することは不可能と言える。
そこで「code-server」を使用してブラウザでVSCodeのようなものを使用し、サーバー上でコンパイルすれば良いと考えたわけだが。
linuxサーバー上でcode-server起動
まずAWSやGCP、VPSなどでLinuxインスタンスを作成する。そして以下のReadmeに書いているコマンドを実行。
https://github.com/cdr/code-server
curl -fsSL https://code-server.dev/install.sh | sh -s -- --dry-run
すると、環境ごとのインストールコマンドが表示される。私の場合はDebianで構築したので以下のコマンドが表示された。これの「+」の部分を1つずつ実行するとcode-serverがインストールできる。
Debian GNU/Linux 10 (buster)
Installing v3.4.1 deb package from GitHub releases.
+ Reusing ~/.cache/code-server/code-server_3.4.1_amd64.deb
+ sudo dpkg -i ~/.cache/code-server/code-server_3.4.1_amd64.deb
To have systemd start code-server now and restart on boot:
systemctl --user enable --now code-server
Or, if you don't want/need a background service you can run:
code-server
あとは、cronの@rebootとか、start-scriptで以下のように起動コマンドをセット。
export PASSWORD=hogehoge && code-server --host 0.0.0.0 --auth password
これでhttp://サーバーのip:8080でcode-serverにアクセスできる。また、今後はインスタンスを起動すればcode-serverが同時に起動するようになるので、簡単にコーディングを開始できる。
など、ファイアウォールの設定などは適切に行う必要がある。
dockerインストール
dockerをインストールしてサーバー上でプロジェクトごとにコンテナ作ればほとんどの開発環境はできる。以下からインストール。
https://docs.docker.com/engine/install/debian/
あとはVSCode上でプロジェクトごとのソースを開くだけだ。
iPadブラウザの設定
このcode-serverに適したブラウザは何なのか。メジャーどころはいくつか試してみたけど結局、iPad上ではsafariが一番適しているように思えた。上部のツールバーやタブを非表示にできるし、ブラウザ内のショートカットキーはデフォルトでMacと同じ様だからだ。
とはいえより現在、良いブラウザを調査中だ。おそらくもっとcode-serverに適したものがあるはず。
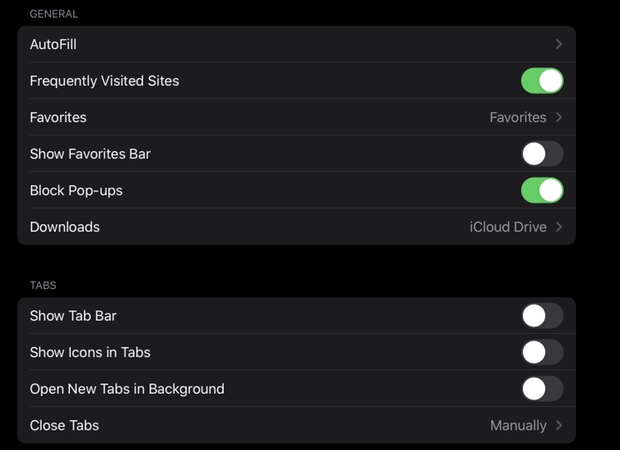
ちなみにiPad上のsafariの設定は以下の様にしている。

tabを全部非表示にして縦幅をできる限り確保している。とはいえどうしてもブラウザではやりづらい部分があるのだが。




ディスカッション
コメント一覧
まだ、コメントがありません